Clinical Mind AI
Alongside project manager Marcos Rojas Pino, researcher Chinat Yu, software engineer Tina W
Aug - Nov 2024
OVERVIEW
During the second half of 2024, I helped design the beta version of a platform allowing medical students to improve their clinical reasoning skills with the help of AI. I worked closely with a group of researchers and the principal investigator of Clinical Mind AI.
I single-handedly redesigned the existing platform, creating a functional and simple design system and developed over 50 high-fidelity prototypes for 3 different users — students, instructors, and administrators.
CONTEXT
Reimagining the medical student learning experience
Clinical Mind AI™ is an innovative tool that simulates real-world physician-patient interactions, providing medical students and professionals with an interactive learning experience. It allows medical instructors to create comprehensive clinical cases tailored to students' specific learning outcomes and allows students to interact with chat-based patients before creating a diagnosis.
THE PROBLEM
The alpha version lacked organization and unity
Marcos, the project lead, asked me to redesign the current site and make it "elegant and easy to use". The existing interface was clustered without proper information hierarchy and lacked uniform design elements. It was a simple site focused on task completion for the current team to gain a better understanding of how the platform would function. Usability tests were also conducted with the current site and there was a lot of missing information to be added.
THE FINAL DESIGNS
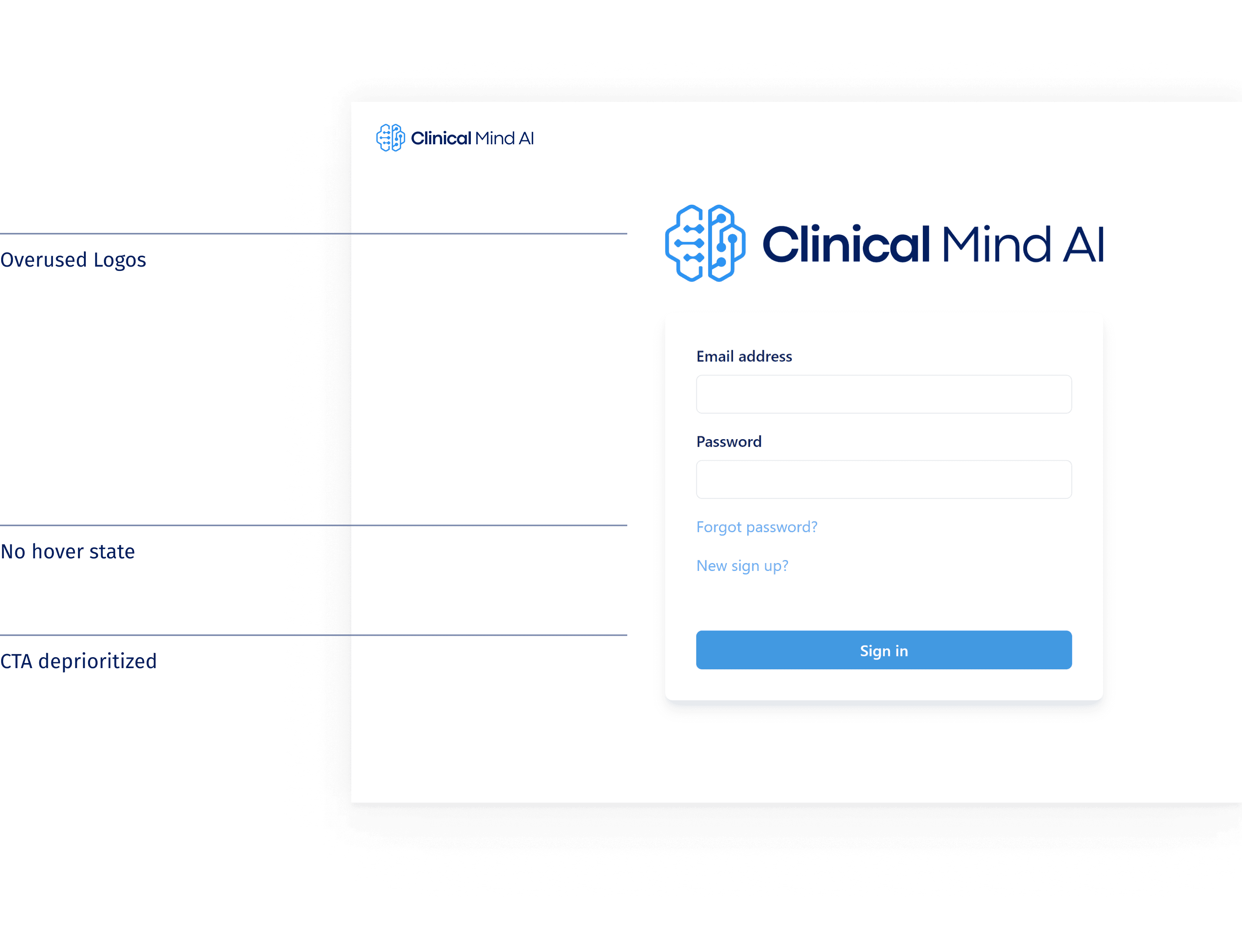
A completely new user registration flow
I decreased the text color variation, prioritized the CTA, and deprioritized secondary buttons. I also deprioritized the logo and utilized hover states that fit seamlessly with the design system's colors. I also changed the background color to an off-white tone to decrease strain on the eyes.
What if the new user creation was split up into different pages based on categorizing information?
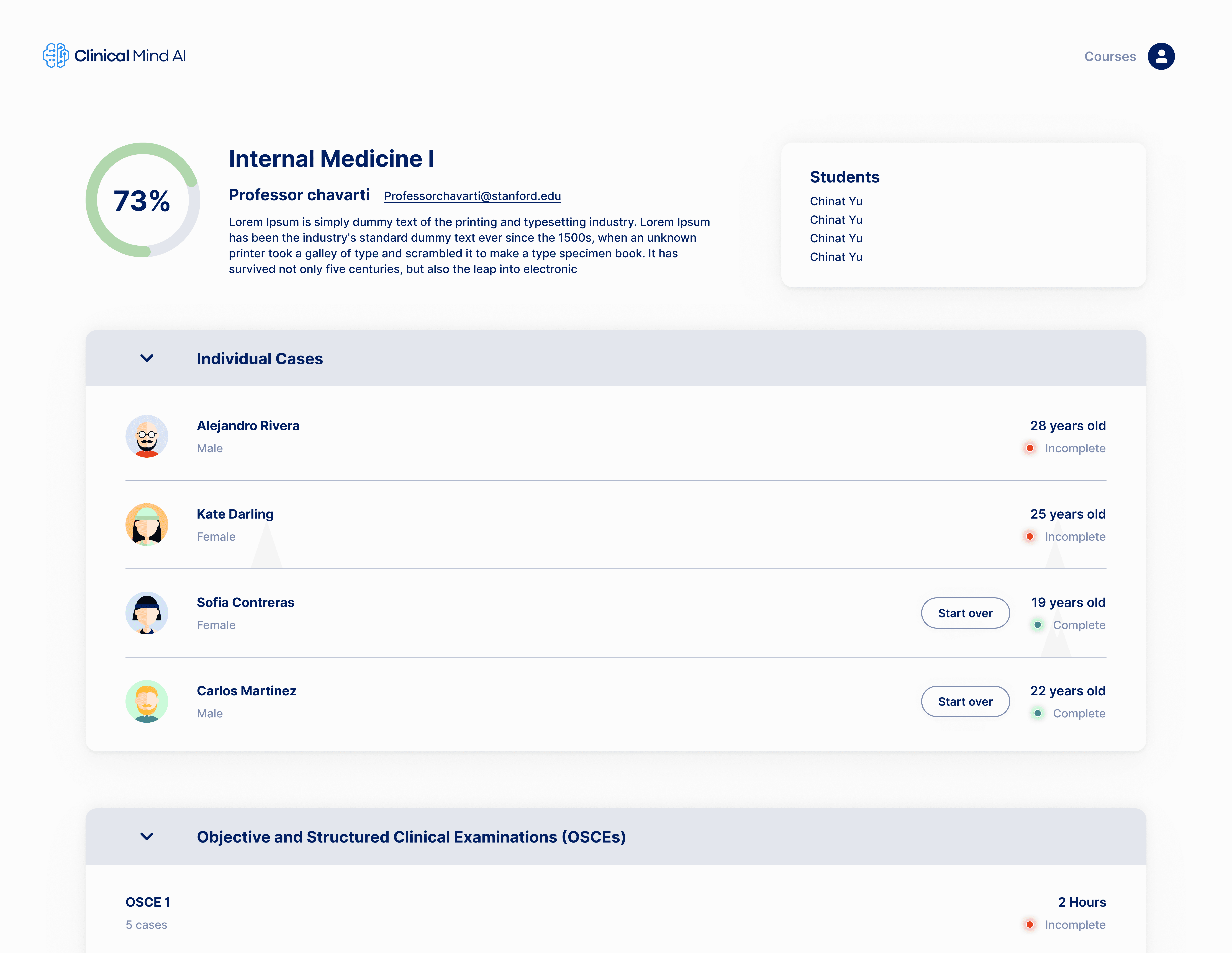
Personalizing the information intake experience
When conducting usability tests with the alpha version of the site, instructors mentioned that students should be able to interact with different types of media during the case completion process. Different types of students may require additional information in the form of embedded pdfs, videos, images, etc. My new design has a feedback page for students to reflect on their mistakes and overall performance as well as for instructors to leave personalized feedback.
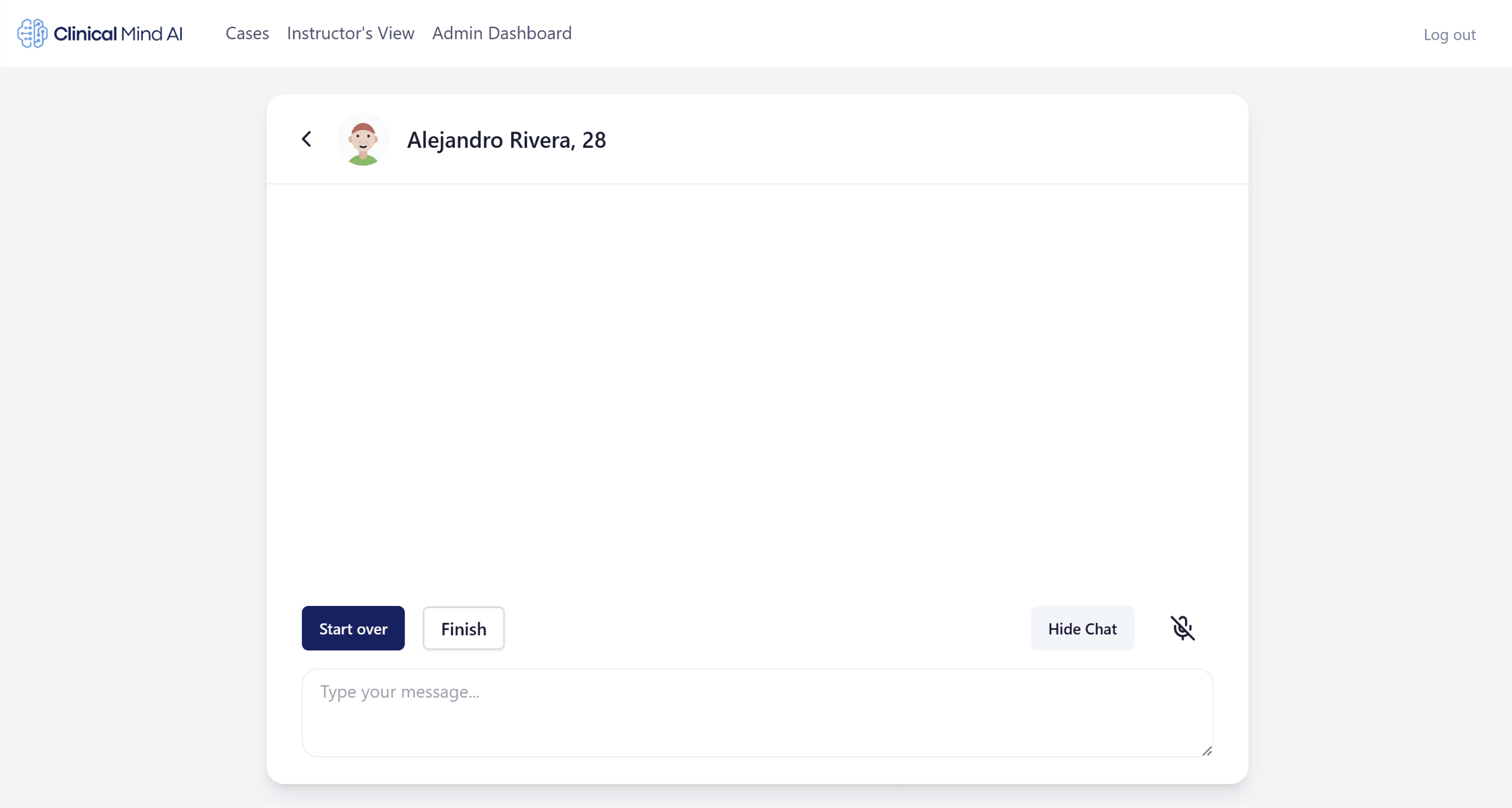
The alpha version only consisted of the chatbot page.
What if note-taking can be utilized throughout the case learning process instead of just the chatbot page? What if there were ways to highlight and leave comments on different pages, which would pop up as a sticky note when answering questions?
I am currently adding more to this project! Reach out to learn more and stay tuned!
Thank you for taking the time to look at my work!
Let’s design together! 🤝